As part of OurBlind’s continued efforts to provide accessible online spaces for the blind and visually impaired community, we’ve developed custom themes for Lemmy, to use on our Lemmy instance on Rblind, and to make available for others, in keeping with the themes’ license terms and the spirit of free and open source software.
If you’re reading this on www.rblind.com and are not signed in, you’re using RBlind-Dark. We hope you’re enjoying it! If you log in, you can switch to RBlind-Light. Once logged in, go to your username, then Settings and, use the Themes dropdown to make your selection: we suggest RBlind-Dark or RBlind-Light at the end of the list.
Why these themes matter to us
We started this Lemmy instance back in 2023, prompted by the Reddit API protests. Reddit Inc., the company that controls the website our community r/Blind is on, had announced policy changes that made the apps most of us used to participate in the Reddit community impossible to maintain. During this time it became clear to us and many other online communities that a corporate-owned platform would always be subject to pressures that are contrary to our needs. We launched this site as our blind-friendly home base in the fediverse, a decentralized and often self-hosted social media platform.
The goal of having our own home server was always to be able to make our own decisions about the software we run on it. One of those decisions is that the visual styling should always be comfortable for low-vision users and other disabled people, as part of our core audience. That meant designing and providing themes that, within our technical limitations, conform to the Web Content Accessibility Guidelines (WCAG).
How we designed our Lemmy themes
OurBlind admins contracted Travis, a talented graphic designer from within the community, for this project. Check out his website here. Together we went over specific requirenments within WCAG and the site’s usage, colors, layout, preliminary testing, and communication, to develop both the themes themselves and the framework for future work and sharing.
How these themes meet our goals
In short, the new themes ensure high contrast, colorblind friendly colors, readable fonts, and appropriately-sized and readable buttons and links.
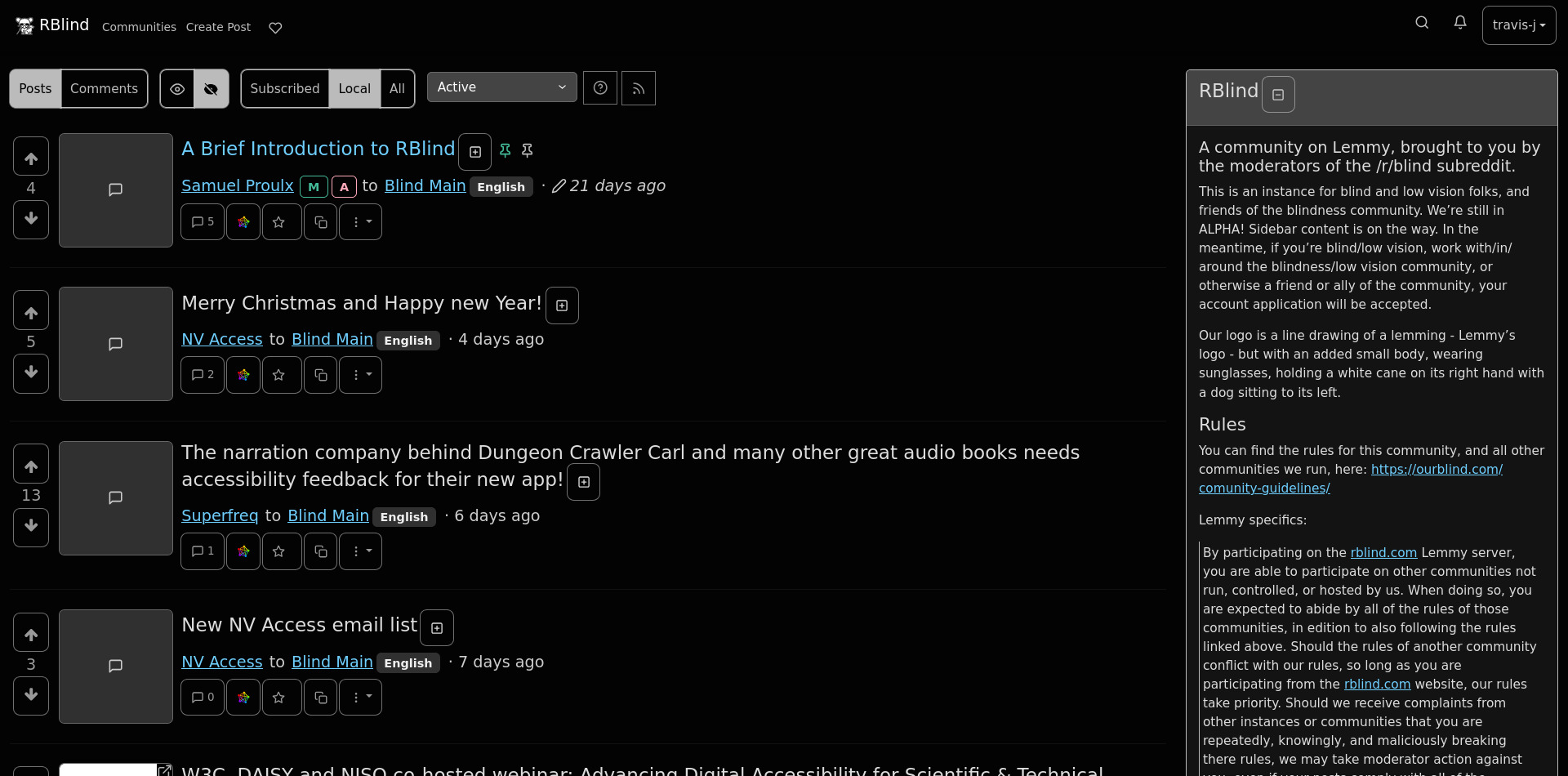
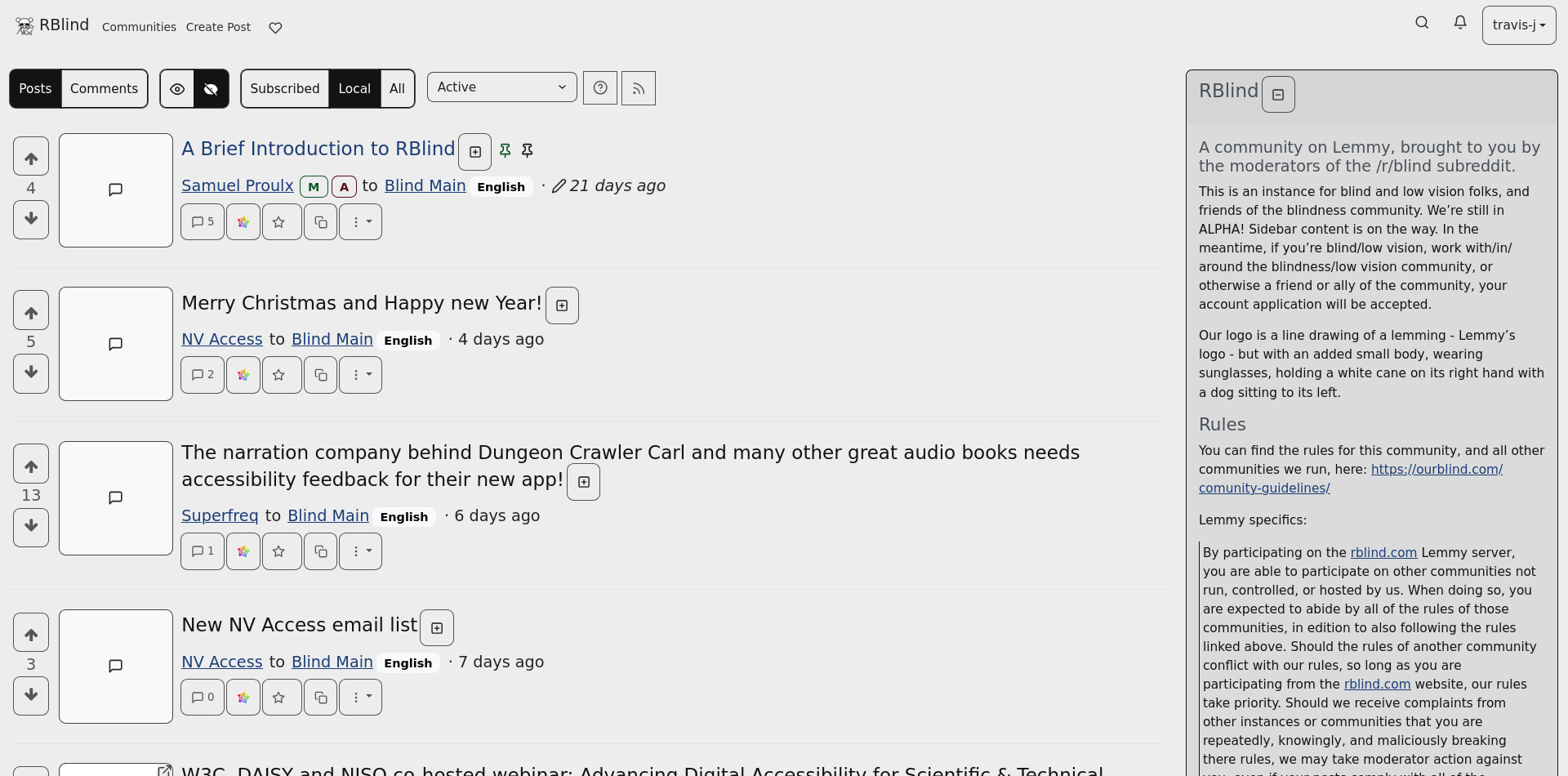
Following are examples of the home feed using the new themes.
RBlind-Dark example

RBlind-Light example

Time for testing and feedback
These have been audited by OurBlind admins, but that’s only part of the validation process. If you’re using this site and have low vision, colorblindness, a cognitive or a motor disability, consider providing feedback. Do they work well given your needs and use case? Do you like them? Does something not work quite right? Comment below or fill out the anonymous survey. Don’t hesitate to comment if you’re not a member of this instance or not disabled - we want these to be helpful to as many people as possible. Thank you!
We’ll be collecting feedback and open to revisions until February 1st 2025. Even after that, we’ll still be interested in your experience, but will take longer to respond and adjust.
How to use these themes on your own instance
As mentioned, this project is all about the value of free and open source software in ensuring control and autonomy. We’re making this our home in the fediverse and we want to be good neighbors. We already offer the broader community a place for discussions around blindness, but we also want to contribute back.
These themes are licensed under GNU AFFERO General Public License and available at the Codeberg repo to be used or modified. Updates to the themes that come as a result of user feedback will be available there. Definitely give Travis a star and consider hiring for your own design needs, he’s been a delight to work with.
The repo is also mirrored on GitHub for accessibility reasons.
Thanks, from RBlind
This community’s journey has been long and thrilling, across three platforms and over a decade. Everybody on the admin and moderation team has deeply benefitted from and grown with the community. These themes are a humble gift to our members and our neighbors on the fediverse. May they make all our lives that bit more comfortable.


I. Love. Love. Love. This.
Thank you.
The inaccessible theme for Lemmy was more than half the reason I stayed on Old Reddit and rarely visited here and never explored Lemmy as a whole.
First impressions. I when I followed the link to Lemmy from Reddit I was using Kiwi Browser on a 2022 Samsung S6 Lite. Many of the page’s buttons and menus did not show. I had to turn on Talkback to find the hamburger menu and log in. I guess the items were appearing black on the black background. Voting buttons were among some of the other items that did not show. I turned off some extentions and settings and it didn’t seem to help. These kinds of issues were very common with dark themes in the past.
Anyway, I moved over to Brave browser and everything appears as it should. I have like 6 browsers because some websites appear better in one verses the other or ad-blocking works differently so it’s something I am used to and don’t mind. Just mentioning it here in case others are having difficulties.
I love what’s here. The text is responsive to sizing and pinch zooming. There isn’t any funny business like with sh.reddit, where the text gets smaller and smaller and smaller, as comments are added.
I struggle with seeing the new and the unfamilar so I am trying to push past that and know those things will get better with more use.
What I don’t see happening is me adjusting to the color palette. In light theme I can’t see a difference between the red and green used for admin and moderator, and I can just barely see a difference between the blue and the black and that’s not an immediate thing, it’s an if I stare at it long enough I am pretty sure it’s two different colors. The purple is fine but if you knew me, you’d know that isn’t a surprise.
The colors in dark theme are more different. There’s an obvious blue and gray (which is shocking if you knew me, haha) and the admin and moderator are different colors. One is pink and I am guessing the other is a green but it’s not obviously a green. Just different from the rest. It’s a weird color that I would say I don’t know what it is and would be laughed out of the room by most people. But I am not a fan of pastels. I am better with vivid colors like neons or bold primary ones. I typically use blacks and yellows and oranges and purples. But I understand not everyone is me.
In light theme the comment tree lines and dividers are not good. The dividers are not visible to me and the vertical comment lines are not great. None of it stands out.
I need to spend more time withe dark theme to comment on the these lines.
I appreciate that there is space between the up vote and down vote, but I feel like there needs to be space between down vote and view source.
The vote counter and the time stamp feel like they should just be on a different line right now they’re weirdly messy and broken up depending on username length.
My only other comment is about the text field I am currently writing this in, every once in a while it does a weird auto scroll thing that is too fast and it screws with my vision. I can’t really explain it better.
Anyway, even with the things I pointed out, I still find this amazing and fantastic. I am thrilled to bits.
Hello, RBlind Lemmy theme designer here - we appreciate the feedback!
At least in terms of post nesting, I made another comment about this but the short of it is that our ability to change it is limited right now because the values relating to the width and colour of the left border is not defined in the CSS: Lemmy RBlind Post about Comment Nesting Styles
You make some good points about the dividers and distinguishing comments being different for the Light and Dark theme. We can look into if things like the comment fields can be made larger, as well. This theme is still in alpha so we appreciate all the feedback we can get at this stage.